How to Do Footers
Although style2.css documents, which have a two-column format, often have substantial text and even images in the footer, ones formated with style1.css, which is used for normal essays and the like, contain only linked nav-tiles and the date last modified.
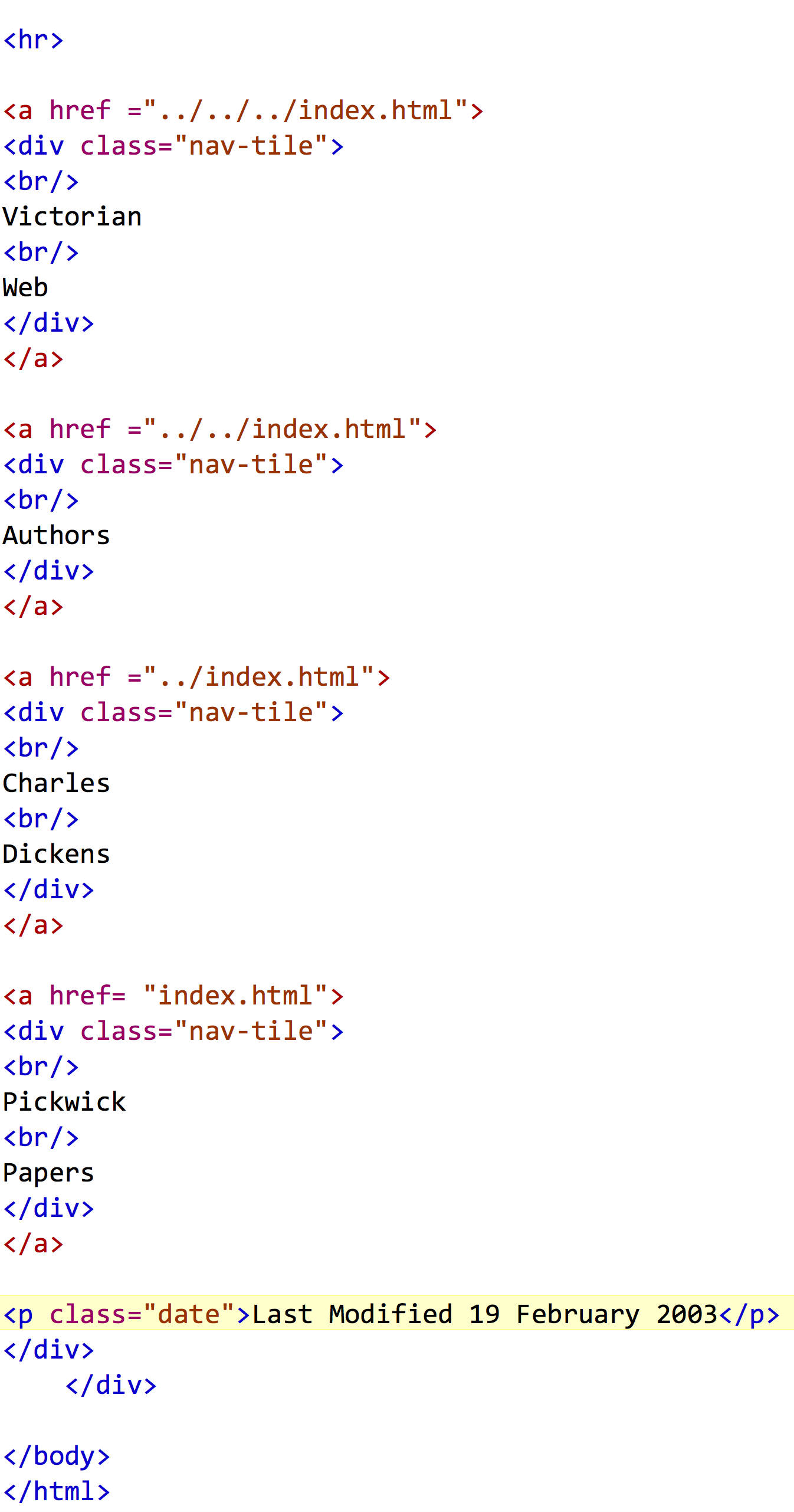
Here is the footer for an essay in the folder for Pickwick Papers, which is inside the Dickens folder, which is inside the authors folder.
The footer consists of a series of nav-tiles — text based squares with text that look like graphic elements, such as .jpg or .gif images — but which use a far smaller amount of memory. (There is a style sheet defines the class “nav-tile”).
Note that nav-tiles are arranged from the largest class of documents to the smallest — that is, from
1. the entire Victorian Web to
2. one of the three dozen top-level directories (or folders), such as art, authors, history, or science, and then to
3. more specific topics inside those classifications, such as Charles Dickens inside authors, Charles Darwin inside science, and railways inside technology. Second-level folders may have subfolders and so on as, for example, Pickwick Papers inside Charles Dickens.
Use no more than 5 nav-tiles.